jQuery 1.4.3以降、表の列に対するセレクタを複数指定するとChromeで意図せぬ動作をする件
少し前に、ASP.NETな作業で使っていたjQueryのバージョンを、1.4.1 から 1.5.1 にアップデートしました。
すると、表の複数列を非表示にするのに使っていたコードが、Chromeで正しく動作しなくなってしまいました。具体的には、意図する列とは異なる列が非表示になってしまうという状態に。複数列を同時に選択するセレクタがChromeでうまく動作しなくなってしまったようです。IEやFirefoxでは問題ないのですが。
どうやら、1.4.2まではOKで、1.4.3以降からNGになってしまったよう。現時点の最新版である1.6.1でもNGです。
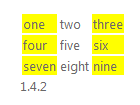
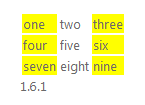
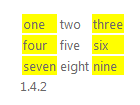
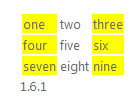
再現コード
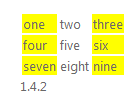
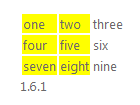
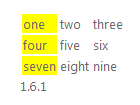
<script type="text/javascript" src="http://www.google.com/jsapi"></script> <script type="text/javascript">google.load("jquery", "1.6.1");</script> <script type="text/javascript"> $(document).ready(function() { // ★すべての行の、1列目と3列目を選択したい $('#table').find('td:nth-child(1), td:nth-child(3)').css('background-color', '#ffff00'); $('#version').text($().jquery); }); </script> <table id="table"> <tbody> <tr> <td>one</td> <td>two</td> <td>three</td> </tr> <tr> <td>four</td> <td>five</td> <td>six</td> </tr> <tr> <td>seven</td> <td>eight</td> <td>nine</td> </tr> </tbody> </table> <div id="version"></div>